The Open Source Qualtrics Alternative
Formbricks is a privacy-first XM Suite built on the largest open source survey platform worldwide. Gather feedback on websites, apps and everywhere else to understand what your customers need.




























New user signs up

Trigger Onboarding Survey
Wait 2 weeks
Send personalized email
Share feedback, get a free month!
Take this 5-minute survey and get 30 days free 🎁
Whenever someone new signs up, we have a fresh pair of eyes on our product - your pair of eyes.
We value your feedback so much that you get an additional month Pro for free, if you fill out this survey.
Fast-forward to end of CLV

Trigger Pre-Churn Survey
Billing
Current plan: Scale
Next invoice: Tomorrow
Running a webshop? Test out E-Commerce Customer Journey
Measure satisfaction continuously
Ask anywhere, get insights in one place
Follow individual feedback trails or zoom out for the big picture. All in one place.

On your website
Target specific visitors on your websites.

In emails
Embed branded surveys in your emails.

In your app
Research any user cohort in your app.
We run NPS surveys for several products with Formbricks. It's open source and the team lays a strong focus on keeping user data secure and compliant - definitely recommended!
Marius Cristea, CTO @ ThemeIsle

Formbricks proves that open source surveys can be both powerful and user-friendly.
Jonathan Reimer, VP Developer Products @ Linux Foundation

I've been looking for an open source XM solution for a while. Super happy to see Formbricks building it!
Peer Richelsen, Co-founder @ Cal.com

Data privacy at heart
Open Source Experience Management
Comply with all data privacy regulation with ease. Self-host if you want.
Smoothly compliant
- Description
- Use our GDPR-compliant Cloud or self-host the entire solution.
Fully customizable
- Description
- Full customizability and extendability. Integrate with your stack easily.
Stay independent
- Description
- The code is open source. Do with it what your organization needs.
READY?
Set Formbricks up in minutes.
Dive right in, no credit card required.
Do what works
Get started with best practices
Run battle-tested approaches for user research in minutes.
Interview Prompt
Ask only power users to book a time in your calendar. Get those juicy details.
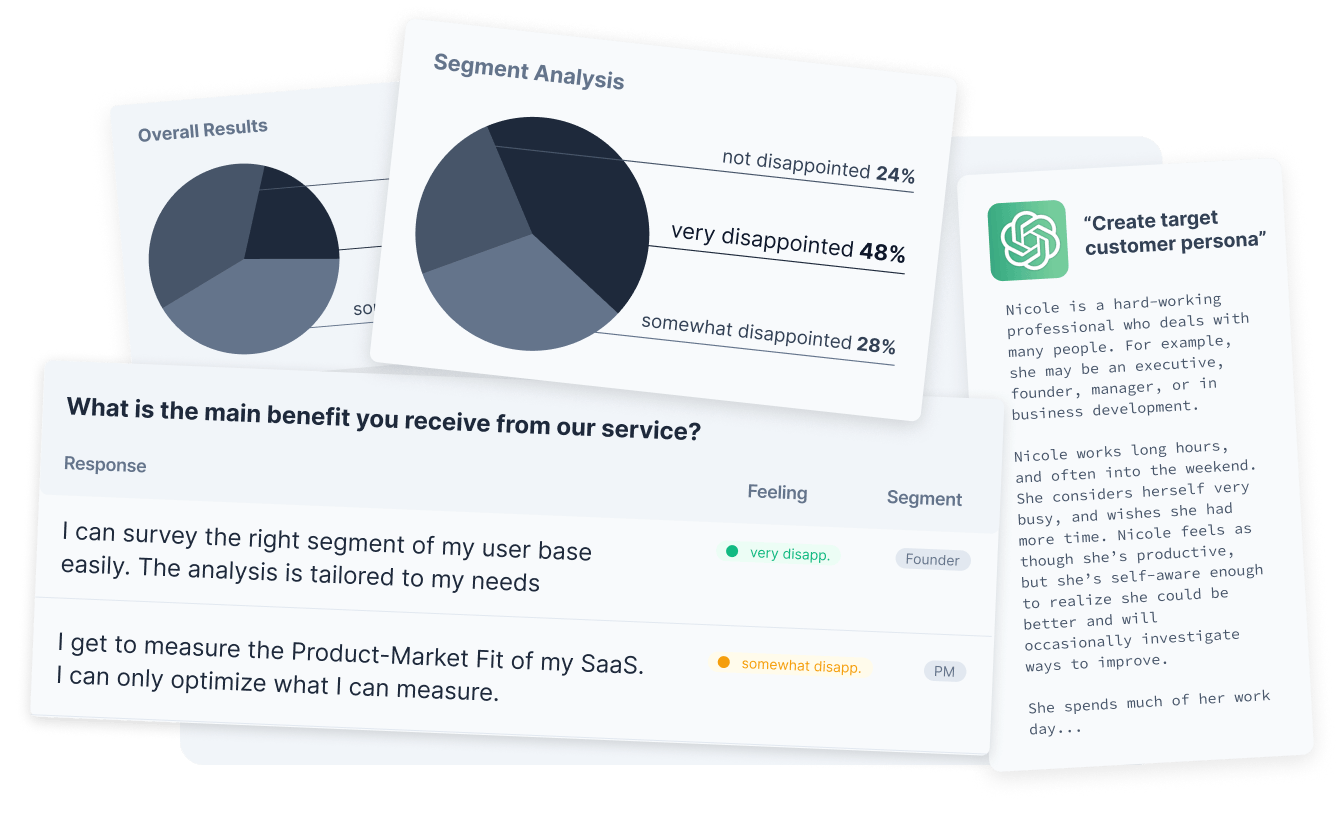
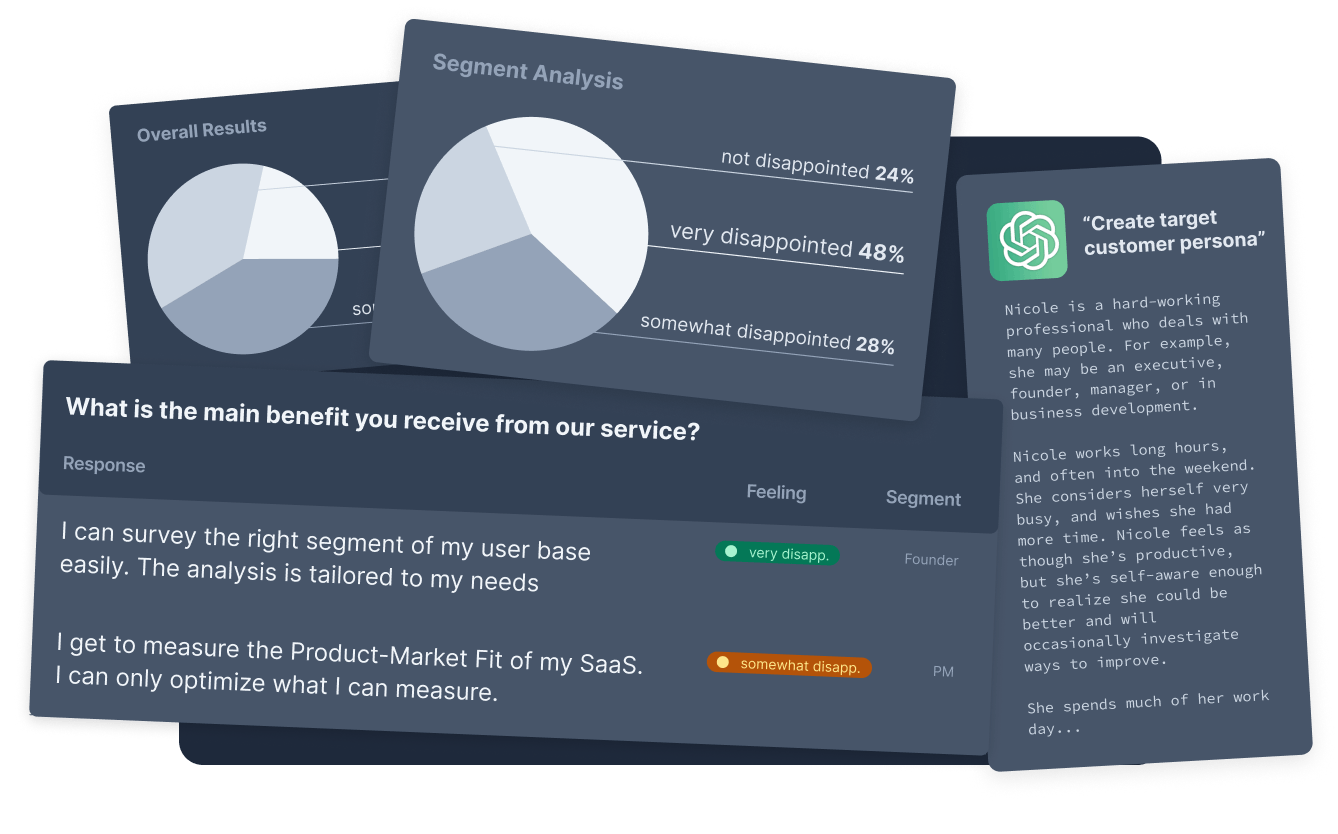
Product-Market Fit Survey
Find out how disappointed people would be if they could not use your service any more.
Onboarding Segments
Get to know your users right from the start. Ask a few questions early, let us enrich the profile.
Learn from Churn
Churn is hard, but insightful. Learn from users who changed their mind.
Improve Trial CR
Take guessing out, convert more trials to paid users with insights.
Docs Feedback
Clear docs lead to more adoption. Understand granularly what's confusing.
Feature Chaser
Show a survey about a new feature shown only to people who used it.
Feedback Box
Give users the chance to share feedback in a single click.
Ask at the right moment,
get the data you need.
Follow up emails are so 2010. Ask users as they experience your product - and leverage a significantly higher conversion rate.




Don't ‘Spray and pray’.
Pre-segment granularly.
Pre-segment who sees your survey based on custom attributes. Keep the signal, cancel out the noise.
Questions?
Let's have a chat!
If you have questions or something is unclear, we're here to help.
Leave your engineers in peace
App and Website Surveys in Minutes
Formbricks is designed for as little dev attention as possible. Here’s how:
Step 1
Copy + Paste
Simply copy a <script> tag to your HTML head - that’s about it. Or use NPM to install Formbricks for React, Vue, Svelte, etc.
npm install @formbricks/jsimport formbricks from "@formbricks/js";
if (typeof window !== "undefined") {
formbricks.init({
environmentId: "claV2as2kKAqF28fJ8",
apiHost: "https://app.formbricks.com",
});
}Step 2
No-Code: Track User Actions
Set up user actions which can trigger your survey without writing a single line of code. Surveys can be triggered on specific pages or after an element is clicked.
Step 3
Create your survey
Start from a template - or from scratch. Ask what you want, in any language. You can also adjust the look and feel of your survey.
Preview
When
Step 4
Set segment and trigger
Create a custom segment for each survey. Use attributes and past user actions to only survey the people who have answers. Trigger your survey on any user action in your app.
Step 5
Make better decisions
Gather all insights you can - including partial submissions. Build conviction for the next product decision. Better data, better business.


READY?
Get started in minutes.
Dive right in, no credit card required.
FAQ


